امروزه شاهد وجود حداقل یک اسلایدر عریض در اکثر وب سایت ها هستیم . از اسلایدرها برای جلب توجه بیشتر مخاطبین و کاربران وب سایت به یک بخش ، نوشته ، محصول و یا … استفاده می شود . در سیستم مدیریت محتوای وردپرس تقریباً برای هر مورد و کاربردی که مدیر سایت بخواهد ، افزونه آن وجود دارد . اما همیشه استفاده از افزونه ها در وب سایت های وردپرس بصرفه نیست .
مواردی که باعث می شوند از نصب تعداد زیاد افزونه ها در یک وب سایت وردپرسی اجتناب شوند عبارتند از : کند شدن و به تعویق افتادن بارگذاری صفحات وب سایت ، امکان تداخل بین افزونه های نصب شده و یا افزونه ها با قالب فعال و … .
یکی دیگر از معایب استفاده از افزونه برای ایجاد اسلایدر این است که معمولاً این افزونه ها انگلیسی هستند و رابط کاربری پیچیده ای دارند و هر کسی نمی تواند به راحتی با آنها کار کند . به همین دلیل ما در تیم کانی شاپ در همان نسخه اول قالب فروشگاهی کانی شاپ یک اسلایدر تمام عرض را که دارای گزینه های کاملاً فارسی و بسیار ساده است را برای مدیران فروشگاه های ووکامرسی را در نظر گرفته ایم .
شما می توانید توسط منوی المان های کانی شاپ / المان های باکسی به هر تعدادی که مایل هستید از اسلایدرهای تمام عرض استفاده کنید و از آنها در صفحات متفاوت وب سایت خود استفاده نمایید .
اسلایدر تمام عرض قابلیت استفاده در صفحه اصلی و برگه ها را بدون نیاز به افزونه جانبی دارد . همچنین با استفاده از افزونه صفحه ساز ویژوال کامپوزر و افزونه صفحه ساز المنتور نیز می توانید از اسلایدرهای ایجاد شده در هر صفحه ای که تمایل دارید استفاده نمایید .
به منظور اضافهکردن یک اسلایدر تمام عرض مراحل زیر را انجام دهید :
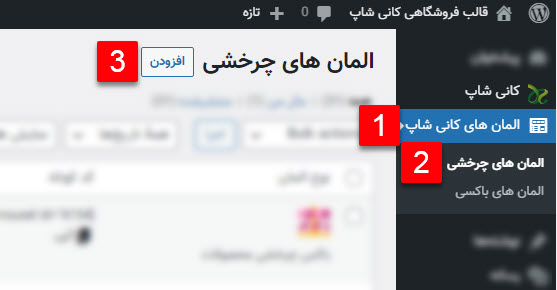
به منوی المان های کانی شاپ / المان های چرخشی بروید و روی دکمه ” افزودن ” کلیک کنید .



1- در صفحه باز شده به تب ” تنظیمات عمومی ” بروید .
2 – بسته به موقعیت دلخواه تیک یکی از گزینه های “بالا” ، “وسط” یا ” پایین ” را بزنید .
3 – نوع المان را روی ” اسلایدر تمام عرض ” تنظیم کنید .
4 – یکی از اسلایدرهای ایجاد شده را انتخاب کنید .
5- روی دکمه بروزرسانی کلیک کنید .

انتخاب اسلایدر (های) تمام عرض برای نمایش در صفحه یا برگه دلخواه فروشگاه توسط افزونه صفحه ساز ویژوال کامپوزر :
۱- یک برگه ایجاد کنید .
۲- روی دکمه ” ویرایشگر پیشرفته ” کلیک کنید تا فرآیند طراحی با صفحه ساز ویژوال کامپوزر شروع شود .
۳- روی دکمه ” افزودن” کلیک کنید تا صفحه انتخاب المان ها باز شود .
۴ – در صفحه باز شده به تب کانی شاپ رفته و المان ” اسلایدر تمام عرض” را انتخاب کنید .

۵- در صفحه باز شده یکی از اسلایدرهای تمام عرض قبلاً ایجاد شده را انتخاب کنید و روی ذخیره تنظیمات کلیک کنید و سپس صفحه را منتشر کنید .

شما همچنین می توانید از المان اسلایدر تمام عرض در افزونه صفحه ساز المنتور نیز به سادگی استفاده کنید. برای این منظور آموزش استفاده از المان های کانی شاپ را مشاهده کنید.
تصویر یک اسلایدر تمام عرض در سمت کاربری فروشگاه را در بخش زیر مشاهده می کنید .


